| home | inhoud | index | zoeken | ||

|
||
Bekijken schermWebflow v1.5 © 01-06-2010 › Hoe kom ik in het 'bekijken scherm' van een item? › Hoe ziet het 'bekijken scherm' eruit? In het 'bekijken scherm' zijn alle ingevoerde gegevens over een item binnen een onderdeel van een module overzichtelijk gerangschikt. Het bekijken scherm is bedoeld om gegevens over een item te raadplegen. In tegenstelling tot het 'bewerken scherm', waar alleen de gegevens van het item zelf zichtbaar zijn, zijn in het 'bekijken scherm' ook alle gegevens zichtbaar die direct met het item te maken hebben.
De mogelijkheden binnen het 'bekijken scherm' zijn legio. Klik op het help icoon in het bekijken scherm van het gewenste onderdeel van een module voor specifieke informatie over het 'bekijken scherm' van dat onderdeel. Hoe kom ik in het bekijken scherm van een item?
Hoe ziet het bekijken scherm eruit?Het 'bekijken scherm' ziet er - in de basis - in alle modules hetzelfde uit. Het 'bekijken scherm' bestaat altijd uit drie delen:
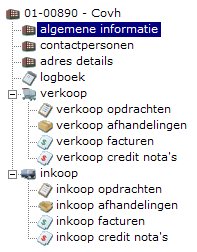
De titelbalk bevindt zich direct onder de knoppenbalk. In deze balk ziet u linksboven het 'bekijken icoon', waarmee wordt aangegeven dat u zich in het 'bekijken scherm' van een item bevindt: Direct daaronder zijn het nummer en de naam van het item weergegeven. Rechtsboven in de 'titelbalk' ziet u het 'bewerken icoon': Als u hierop klikt komt u in het 'bewerken scherm'. Voor algemene informatie over het 'bewerken scherm' kunt u naar het onderwerp 'bewerken'. In het scherm onder de 'bekijken balk' vindt u aan de linkerkant de onderwerpen die gerelateerd zijn aan het betreffende item. Het uiterlijk van deze lijst met onderwerpen is vergelijkbaar met mappenlijst in de verkenner in Windows. Ook in Webflow zijn de onderwerpen aanklikbaar: Als u een onderwerp aanklikt verschijnen in het rechterdeel van het scherm de gegevens over dat onderwerp en kunt u, indien gewenst en afhankelijk van het item en het onderwerp, verdere actie ondernemen. Niet alle onderdelen in de modules van Webflow hebben een 'bekijken scherm'. Het 'bekijken icoon' ontbreekt in die gevallen in de lijst met items. Voorbeelden van onderdelen zonder 'bekijken scherm' zijn:
|
||