Velden pdf rapport sjabloon
Webflow v1.5 © 25-05-2010
› Tabblad pdf rapport sjabloon Tabblad: PDF Rapport sjabloonHet scherm van de pdf rapport sjablonen is anders ingedeeld dan de overige schermen van Webflow. Het scherm bestaat uit twee delen. Een linkerdeel met de onderdelen van het sjabloon, en een rechterdeel waarin de eigenschappen van elk onderdeel kunnen worden aangepast. De eigenschappen worden toegepast door op de 'Ok' knop de klikken. 
Let wel: de wijzigingen van het sjabloon worden pas in de database opgeslagen als de actie 'opslaan' is gekozen en er vervolgens op 'bijwerken' is geklikt.
Door op een onderdeel te klikken in het linkerdeel, worden de eigenschappen van dat onderdeel getoond in het rechterdeel. Een sjabloon kan bestaan uit de volgende onderdelen:
 | Pagina kop. Deze verschijnt bovenaan op alle pagina's. |  | Pagina voet. Deze verschijnt onderaan op alle pagina's. |  | Rapport kop. Deze verschijnt aan het begin van het rapport, voor alle detail secties. |  | Rapport voet. Deze verschijnt aan het eind van het rapport, na alle detail secties. |  | Detail sectie. Een detail sectie is een tabel. Een detail sectie heeft voor elk record een rij. Het aantal kolommen kan zelf worden bepaald. Er kunnen op een sjabloon meerdere detail secties na elkaar geplaatst worden. |
Elk onderdeel kan worden gevuld met tekst, afbeeldingen, tabellen, of een html blok. Er kunnen meerdere blokken binnen een onderdeel worden gebruikt. Bij elk onderdeel kunt u aangeven of een volgend blok er rechts naast komt te staan, of op een nieuwe regel. Webflow ondersteund de volgende soorten blokken:
 | Tekstblok. U kunt in het blok tekst invoeren en voorzien van veldcodes waarin Webflow gegevens uit de database kan plaatsen. Een veldcode bestaat uit een veldnaam, omgeven door procent-tekens: %veldnaam%.
Zie ook het kopje 'standaard velden' voor de standaard veldcodes die u in een sjabloon kunt gebruiken. |  | Afbeelding blok. U kunt in afbeeldingblokken kiezen uit de afbeeldingen die u in Webflow heeft toegevoegd via de 'lijst afbeeldingen'. |  | Tabel blok. U kunt in een tabel zelf rijen en kolommen toevoegen. In elke tabel cel kunnen dan weer één of meerdere blokken worden ingevoerd, ook tabellen.
Let wel: In Webflow kunnen geen cellen worden samengevoegd (colspan en rowspan). |  | Html blok. In een html blok kan standaard html worden gebruikt. Deze wordt dan tijdens het genereren van het rapport (of het voorbeeld) omgezet. Hierbij worden de meest gangbare html tags ondersteund, alsmede diverse css stijlen.
Let wel: de html ondersteuning is niet volledig. Het kan zijn dat er kleine afwijkingen zijn in de weergave in het uiteindelijke pdf rapport. |
U kunt van elk blok de layout aanpassen. Webflow ondersteunt daarin de volgende eigenschappen:
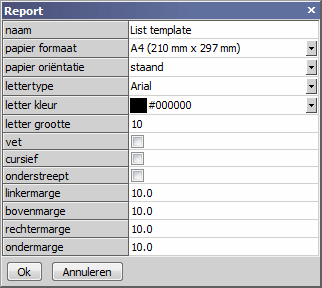
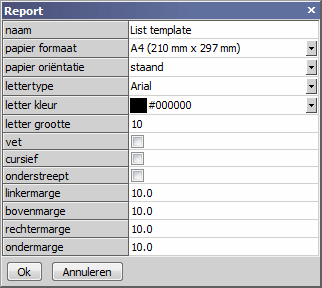
 | Achtergrond kleur. De gekozen kleur vult de achtergrond van het hele blok. Eventuele marges worden niet gevuld. |  | Randen. De buitenrand van het blok kan van een lijn worden voorzien. Elke kant kan los in- of uitgeschakeld worden. Van de rand kan de kleur en de dikte worden ingesteld. |  | Lettertype. Voor de tekst in het blok kan het lettertype, de lettergrootte en de kleur worden gekozen en of het lettertype in vet, cursief, of onderstreept moet zijn. Het standaard lettertype voor sjablonen is 'Arial', 12 punten groot, in de kleur zwart. |  | Marges. Hiermee kunnen de marges worden ingesteld aan de vier zijden van het blok. De marge wordt gemeten in millimeters. |  | Afmeting. Hiermee wordt de breedte van elk blok ingesteld. De hoogte van een blok wordt automatisch bepaald aan de hand van de inhoud. De breedte wordt gemeten in procenten (%), waarbij het totaalpercentage niet per se 100% hoeft te zijn. |
De eigenschappen kunnen worden gekozen uit de knoppenbalk waarmee eigenschappen kunnen worden toegevoegd en verwijderd. Daarnaast kan standaard worden ingesteld of de inhoud links of rechts uitgelijnd, uitgevuld, of gecentreerd moet worden.
U kunt een voorbeeld van het sjabloon bekijken door op de voorbeeld knop in de knoppenbalk te klikken:

Blokken verplaatsenBinnen een onderdeel kunnen de verschillende blokken onderling worden verplaatst. U kunt daarbij de pijlen gebruiken in de knoppenbalk. Met de pijl omhoog wordt het geselecteerde blok richting het begin van het onderdeel verplaatst, met de pijl omlaag richting het einde. TabellenTabel blokken bestaan uit rijen en kolommen. U kunt met de knoppen uit de knoppenbalk rijen of kolommen toevoegen, verwijderen of verplaatsen. Webflow biedt de volgende mogelijkheden:  | Voeg een rij toe boven de huidige rij. |  | Voeg een rij toe onder de huidige rij. |  | Verwijder de huidige rij. |  | Voeg een kolom toe links van de huidige kolom. |  | Voeg een kolom toe rechts van de huidige kolom. |  | Verwijder de huidige kolom. |
U kunt met de pijlen uit de knoppenbalk de huidige kolom of rij ook naar boven, beneden, links of rechts verplaatsen. Standaard veldenWebflow kent een aantal standaard velden die gebruikt kunnen worden in de tekst van een sjabloon. De volgende codes kunt u gebruiken: | %page_number% | Het huidige pagina nummer. | | %total_pages% | Het totaal aantal pagina's. | | %user_name% | De huidige gebruikersnaam. | | %report_date% | De datum waarop het pdf rapport is aangemaakt. | | %report_name% | De naam van het rapport. | | %my_name% | De naam die is ingevuld bij 'mijn gegevens'. | | %my_mail_address_1% | Het adres dat is ingevuld bij 'mijn addressen' en waarbij 'postadres' is aangevinkt. De overige adres types kunnen respectievelijk worden gekozen door mail de vervangen door: - 'establishment' voor vestigingsadres
- 'invoice' voor factuuradres.
- 'transport' voor transportadres.
| | %my_mail_address_2% | De adres extentie die is ingevuld bij 'mijn addressen' en waarbij 'postadres' is aangevinkt. Zie ook %my_mail_address_1% voor meer adres opties. | | %my_mail_zip% | De postcode die is ingevuld bij 'mijn addressen' en waarbij 'postadres' is aangevinkt. Zie ook %my_mail_address_1% voor meer adres opties. | | %my_mail_city% | De stad die is ingevuld bij 'mijn addressen' en waarbij 'postadres' is aangevinkt. Zie ook %my_mail_address_1% voor meer adres opties. | | %my_mail_country% | Het land dat is gekozen bij 'mijn addressen' en waarbij 'postadres' is aangevinkt. Zie ook %my_mail_address_1% voor meer adres opties. | | %my_phone_number% | Het telefoonnummer dat is ingevuld bij 'mijn gegevens'. | | %my_email% | Het email adres dat is ingevuld bij 'mijn gegevens'. | | %my_website% | De website dat is ingevuld bij 'mijn gegevens'. | | %my_vat_number% | Het btw-nummer dat is ingevuld bij 'mijn gegevens'. | | %my_bank_account_1% | Het rekening nummer dat is ingevuld bij 'mijn bankrekeningen' en als standaard is aangevinkt. U kunt eventuele volgende bankrekeningen kiezen door het cijfer 1 te vervangen door 2, 3, 4, etc. |
|